Logos are an integral part of marketing and branding. If you have a professional logo for your business, there are chances clients will buy from you. When they open your business accounts on social media or websites, the first thing they see is your logo. That’s why a lot of brands and business owners focus on this aspect.
But, the logo is not a one-size-fits-all situation. Every social media platform and website has different dimensions. So, you need to make sure that Best Logo Size for Website and Social Media fits in that dimension. Its integrity and professional look don’t get compromised in any situation. It should keep reflecting your corporate values on each platform.
For this, you need to know the size requirements of Best Logo Size for Website and Social Media. Moreover, you may also need to know how to create the best logo that reflects your corporate values. In this blog, I am helping you in every aspect.
Logo Sizing Basics
There are a few logo sizing basics which you should know. These basics will ensure that you have a professional look throughout your online presence.
Logo Variations
You need to make sure that your logo should be of different sizes and types. You need to make different variations of your logo so that you can use them in print and online mediums. These variations will make sure that your logo never looks pixelated.
These variations can be of colors, sizes and elements. You can save your logo in horizontal, vertical, favicon, icon, and emblem shapes. The color of the Best Logo Size for Website and Social Media can also vary. It can have a transparent, black, white, or colored background.



You can even make your logo with different elements. For example, your logo can have your word gram along with the company name. Another one can have a simple company name and the third one can just have your logomark.
These variations can make sure that you have a professional consistent look of your company.
Avoid Complicated Logos
You should make sure that your logo has a simple background. There shouldn’t be any intricate details in your logo. Because, when you resize it, Best Logo Size for Website and Social Media, the complicated aspects can become blurry.
Vector File Formats
You should always save your master copy in vector file formats such as SVG and PDF. These files can keep the logo of your quality sustainable. You can also resize your logos easily when they are in vector format.
After resizing, you can store them in PNG or JPG format. In the digital world, PNG is more adaptable because it has a transparent background.
Resolution of your Logo
You should know the basic resolution concept for resizing your logo. There are three main terms in it which you should know.
The first one is PPI (pixels per inch). It refers to how many pixels appear in each inch of the digital screen. It is also known as pixel density which measures the quality of your logo.



The second one is resolution. It refers to the total number of pixels that will appear on your screen. They are measured in height and width format.
Bytes is the third concept. It has nothing to do with the quality of the logo but the size of the file in which the logo is stored. This is also important because Best Logo Size for Website and Social Media has a limit on file size too when uploading it.
Size Up from Down
You should always size your logo from big to small. In this way, the quality of the logo will not be compromised. But, if you expand the logo from small to big, its pixels will start getting worse. This can result in a low-resolution logo picture that will be blurry and not easy to understand.
In this aspect, you should also know about the technical term; “aspect ratio”. It is important because it creates a balance between the elements that make up the logo. It is the proportional relationship between the width and height of a logo. For example, 1:1 is the aspect ratio of a square-size logo. Except for it, there are 3:2 and 16:9 aspect ratios that are famous in the digital world.
Now, here you may be getting confused with all these technical terms. Making different variations of a logo requires a lot of brainstorming and consideration. Making your logo of an ideal size also needs a lot of time.
Luckily, AI tools have come that can easily make and resize your logos for you. You don’t need to spend a lot of time and effort on making logos on these tools. Most of these tools are also free to use so you don’t need to spend any money on them either.
One of these AI tools is ZMO. This free AI tool has a lot of features that can create your logo, and its variations and can resize it for you too. Let’s see its tutorial to learn how to do it.
Create Different Variations of Your Logo Through ZMO.AI
First of all, you need to go to the ZMO.AI website. After that, log in or sign up there to start working.



Then, you can see “Products” on the top of the screen. Click on it and a drop-down menu will come in front of you.



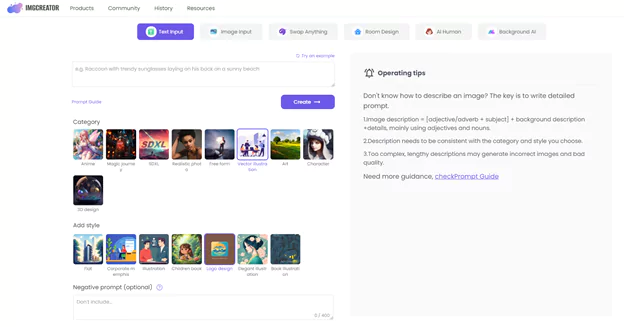
From the products, you need to go to the AI Art Generator. When you click on it, a new page will open. This new page will have “Create AI art for free”. You need to click on it to get the name page.



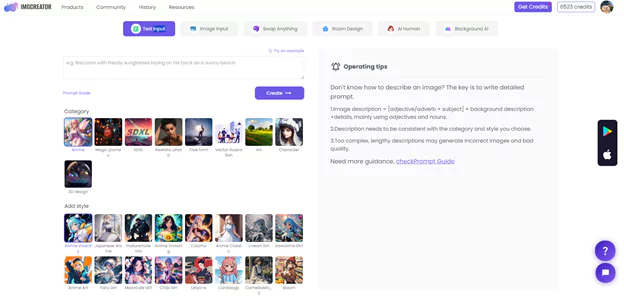
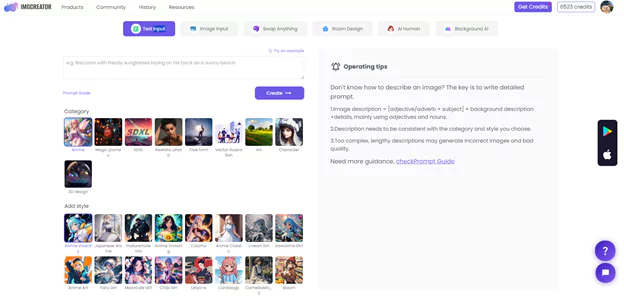
On the new page, you can see different categories and styles. You can see text and image input. Moreover, you can see the number of images and resolution settings too in the last part of the page.



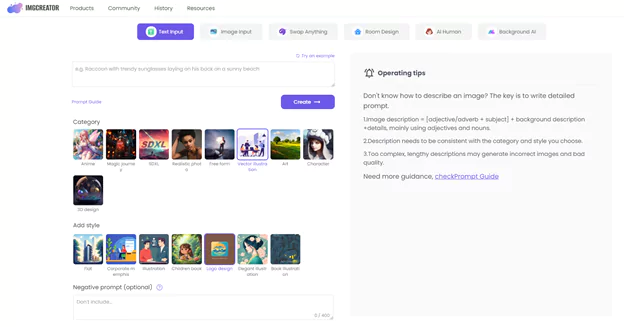
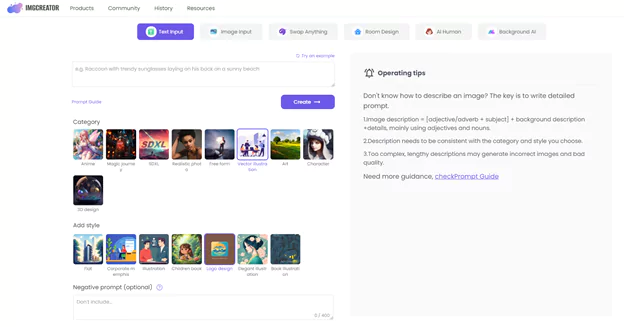
In the category option, you need to select the vector illustration. When you click on it, there will be a “logo design” style in the option. Click on the logo design.



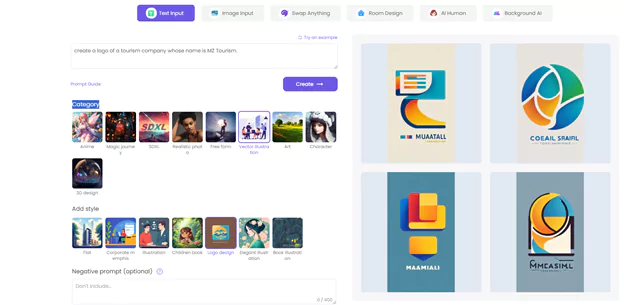
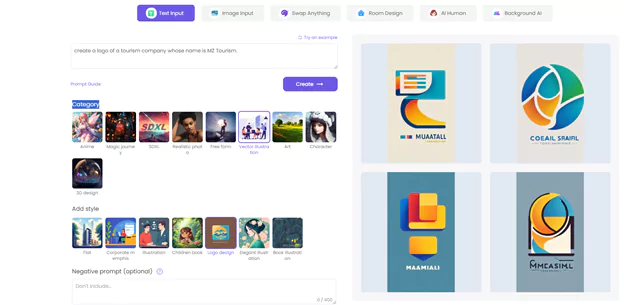
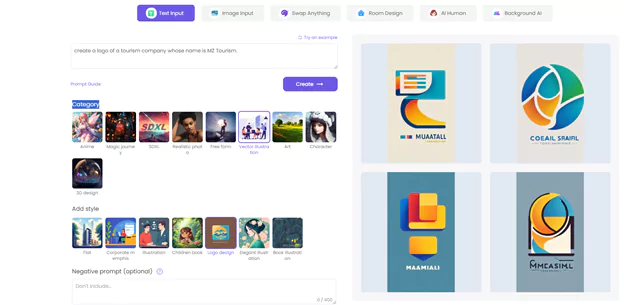
In the end, add the prompt for your logo design. And, click on the Create button. The AI will start creating logos for you. Four logos will come and you need to download the one for yourself.



The creation of logos depends on your prompt. You need to make sure that your prompt is detailed and contains all the aspects. In this way, you can get your desired logo.
Best Logo Size for Website and Social Media
Each social media platform has different logo sizes and dimensions. When you make your official pages on each platform, you need to upload your logo on each of them. In this way, you can optimize your social media profile through the proper logo sizes. Also, you can remove the background of the logo with ZMO.AI. Moreover, logos are displayed differently on computers and smartphones. So, you should know the best Logo Size for Website and Social Media.
The profile photo dimensions for Facebook are 170×170 px on computers and 128×128 pixels on smartphones. The cover photo dimensions are 820×312 pixels. The file format should be PNG.
The profile picture will be in circular dimensions so you should consider a monogram or icon of your logo. This picture will cover the left-hand side of your cover photo. So, you should not put any important information on that side.



The profile photo dimensions are 110×110 pixels. There is no cover photo option in it. Moreover, the photo’s size will be circular so all your main information should be in the middle of it. The file format should be JPG.



YouTube
The profile photo will also be in circular motion and the dimensions should be 800×800 pixels. Like Facebook, it also has a cover page option. The dimension of it should be 2560×1440 pixels. It accepts the files in the following formats: JPG, PNG and BMP.



Twitter also accepts circular profile photos and the dimensions should be 400×400 pixels. It also has a cover photo that should be 1500×500 pixels. The best file type is JPG or PNG and the maximum file size should be 2 MBs. Twitter doesn’t accept larger files.
TikTok
TikTok profile photo’s dimensions should be 200×200 pixels. The best file type should be JPG or PNG.



Pinterest’s profile photo is also circular and the dimensions should be 165×165 pixels. It accepts the file in the format of JPG or PNG.



On LinkedIn, you can upload your logo in a circular shape and 400×400 pixels. The cover photo’s dimension should be 1128×191 pixels. It accepts the logo in JPG or PNG format only.
Logo Sizes for Website
On the website, you should also make sure to upload the logo of an appropriate dimension. There are various types of logo dimensions for websites.
You need to think about where you want to display your logo. The most common places to display your logo are:
- Website header
- Favicon
Mostly, people prefer displaying their logo in the website header. Because, in this way, your logo will be on each page of the website. The size of the logo depends on the website’s theme and builder. But, I am going to tell you a few common dimensions.
Vertical Layout
- 160×160 pixels
Horizontal Layout
- 250×150 pixels
- 350×75 pixels
- 400×100 pixels
Favicons
- 16×16 pixels
- 32×32 pixels
- 48×48 pixels
Conclusion
You should have complete knowledge of the logo’s dimensions before making a professional logo for your website or business. Luckily, you can make different dimensions and styles of Best Logo Size for Website and Social Media AI tools. It can save a large amount of your time and energy in making professional logos.